5 years ago.
Gutter space in bootstrap.
This padding is then counteracted on the rows with negative margins.
I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
Regular bootstrap version below with kittens.
Responsive logos by joe harrison.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
How do you create a gutterless grid in bootstrap 4.
Michael hanna commented a year ago.
Is there an official api for removing the gutter or is it manual.
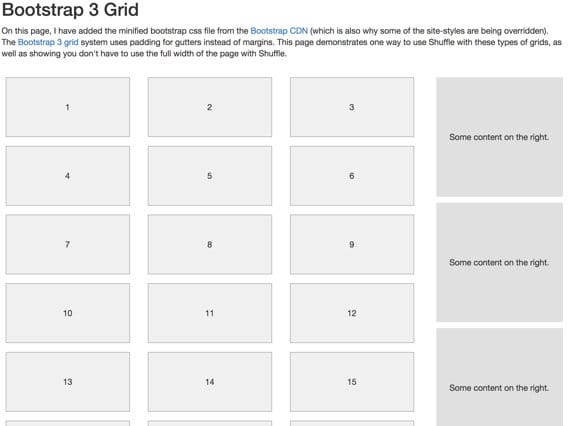
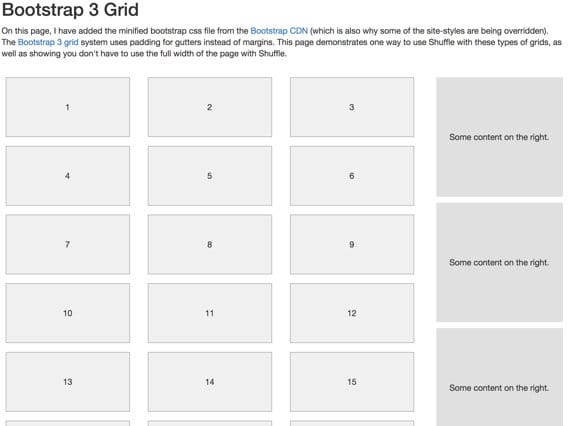
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Gutter width seems to be between 20px 30px.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Each column has horizontal padding called a gutter for controlling the space between them.
Gutters are the white space between columns.
The following approach will explain clearly.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
This way all the content in your columns is visually aligned down the left.
The root problem is that columns in bootstrap 3 and 4 use padding instead of margin.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Remove gutter space for a specific div only.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
5 years ago.
Now here s our code for the no gutters class.
How to remove gutter space between columns in bootstrap 3.
To remove gutter space for a specific div first we must know what is gutter space.
Center a column using twitter bootstrap 3.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
Thanks for the response.
5 years ago.
Gutter space has width 30px 15px on each side of a column.
Campaign on social media addiction by humanoide magazine.
Not on app store is an online campaign with a powerful message.